サイトの全体像を整理する
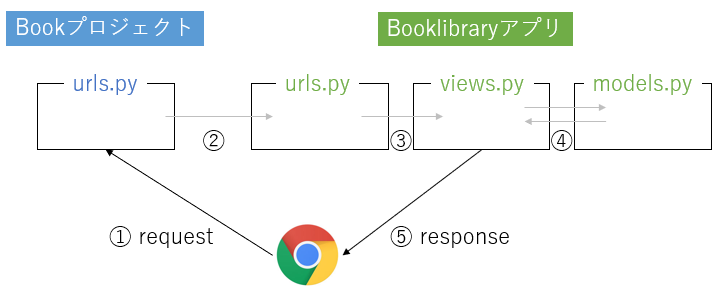
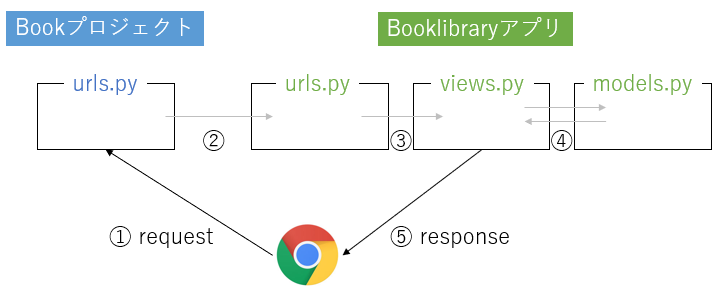
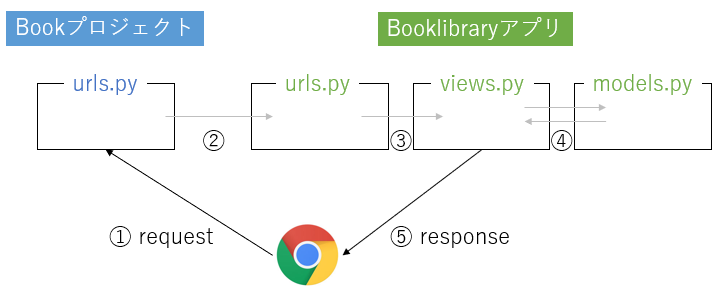
まず、サイトの全体像を整理していきましょう。以下の図を見てください。

全体の流れは以下の通りです。
①ブラウザからリクエストが送られると、djangoのurls.pyがそれを受け取ります
②受け取ったurl.pyとリクエストを受けたurlを照合し、合致した場合はBooklibraryアプリのurls.pyに処理を渡すようにします。
③Booklibraryアプリは、受け取ったurlの中身に応じて呼び出すviewを指定します。
④呼び出されたviewは、データベースと連携するように設計されており、必要なデータをmodels.pyから取り出します。
⑤models.pyファイルから取り出されたデータも含めたHttpresponseをdjangoが作成し、それをブラウザに返します。
後半のmodels.pyの部分はまだ学んでいない内容なのでイメージがわきづらいかもしれませんが、しっかりと説明していきますので安心してください。
では、コマンドラインでプロジェクトを作っていきましょう。
[コマンドライン]
$ cd~
$ mkdir project
$ django-admin startproject book . ← new!
$ django manage.py startapp booklibrary
3行目のbookプロジェクトを作成するとき、最後に.をつけていることに注目して下さい。
.をつけることで、フォルダの階層を一つ減らすことができます。
これもイメージで確認していきましょう。
[フォルダ構成]
.をつけない場合
project
book
book
manage.py
booklibrary
.をつけた場合
project
book
manage.py
booklibrary
bookのフォルダの数が一つ減っていることが分かります。
どちらの方法でも問題はありませんが、.をつけた方がきれいなフォルダ構成になると思いますので、プロジェクトを作るときは「.」をつける習慣をつけておくと良いかもしれません。
次に、settings.pyファイルでアプリの追加とhtmlファイルを入れるフォルダの設定をしていきましょう。
[コード]-BASE/book/settings.py
...
INSTALLED_APPS = [
...
'booklibrary', ← new!
]
TEMPLATES = [
...
'DIRS': [BASE_DIR, 'templates'] ← new!
...
]
最後に、booklibraryアプリの中でurls.pyファイルを作っていきましょう。
[コマンドライン]
-BASE/booklibrary
touch urls.py
これで初期設定は完了です。
次の記事から、早速モデルを作っていきましょう。