データ操作と管理画面
管理画面とは
管理画面ははじめから作られている
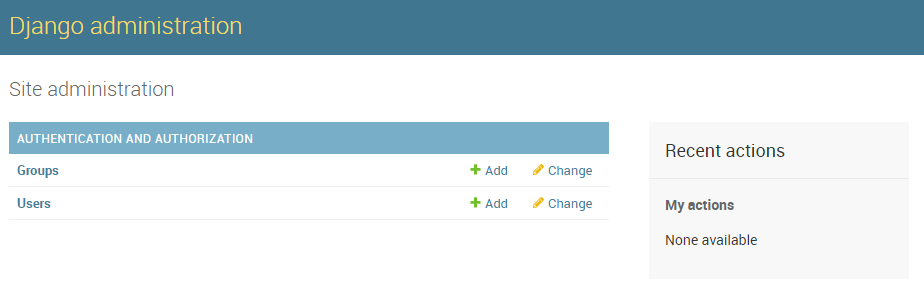
実際にアクセスしてみる

superuserを作る
superuserでログイン

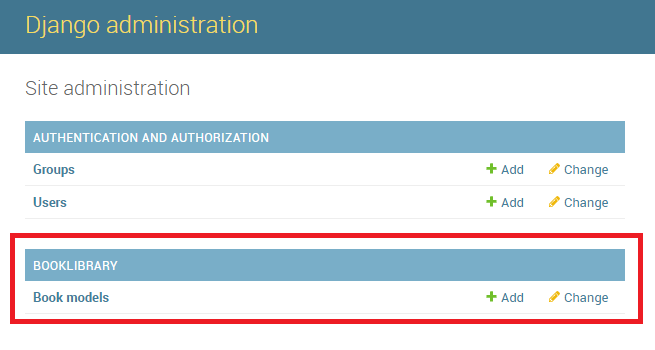
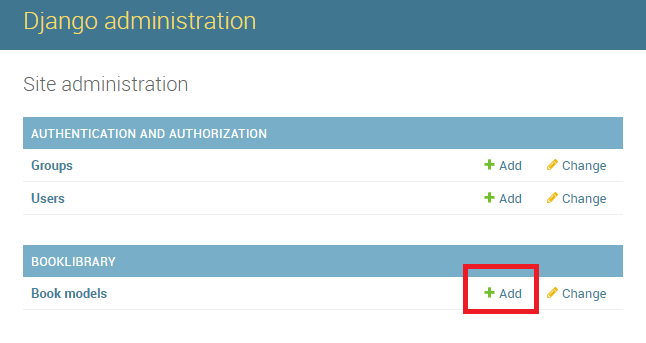
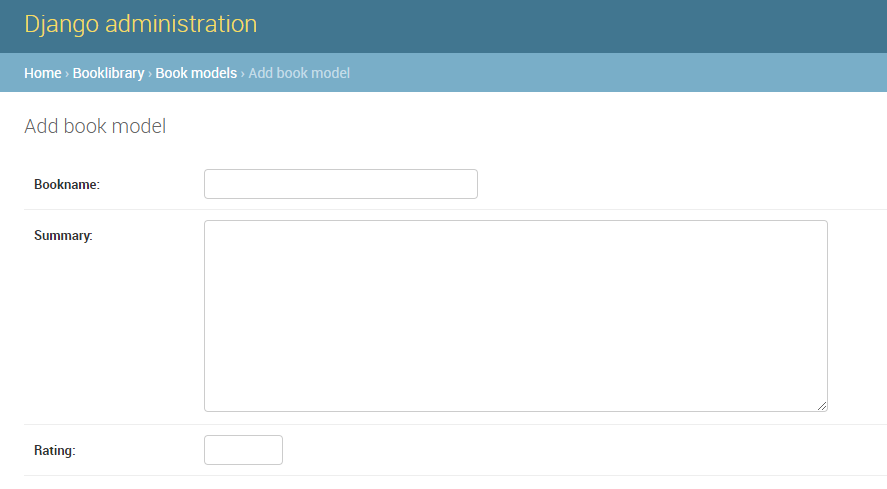
管理画面にモデルを読み込ませる方法



~Django無料講義~のご案内
Code for Djangoが、4時間超の無料Django講義をはじめました
・本を出版したCode for Djangoの
製作者が作ったサイトです。
・Code for Djangoの内容も、
動画で詳しく解説しています。
・動画は順次ふやしていきますので、
ただで学び続けることが可能です。
・Djangoの効率的なスキルアップに、
是非お役立て下さい。