アプリを作ってみる
では、実際にアプリを作ってみましょう。
アプリを作るには、manage.pyファイルが入っている階層に移動した上で、以下のコマンドを打ちます。
[コマンドライン]
-BASE
$ python manage.py startapp アプリ名
startappというのが、アプリを作るために使われるコマンドです。
今回は、newhelloというアプリ名にしますので、このようにタイプします。
[コマンドライン]
$ python manage.py startapp newhello
これで、newhelloアプリが作成されました。
mananage.pyと同じ階層にnewhelloというフォルダが作成されていることが分かります。
フォルダの中はこのようになっています。
[フォルダ構成]
-BASE/newhello
newhello ← new!
__init__.py ← new!
admin.py ← new!
pycache ← new!
apps.py ← new!
migrations ← new!
models.py ← new!
tests.py ← new!
urls.py ← new!
views.py ← new!
多くのファイルができています。
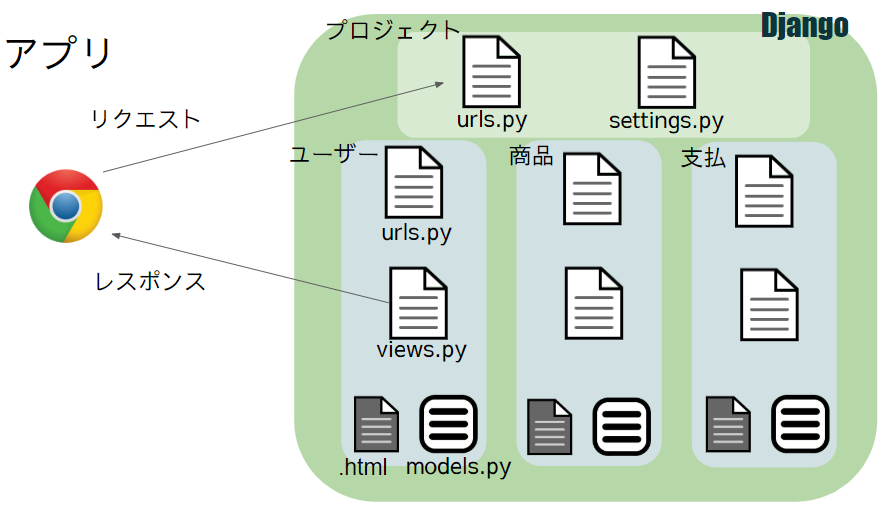
それぞれのファイルについては、追って説明をしていきますが、ここではurls.pyファイルと、views.pyファイルが作成されていることに注目しましょう。
つまり、プロジェクトフォルダと同じように、アプリでもurl.pyとviews.pyを使うことによって、ブラウザに表示させる内容をコントロールすることができるのです。
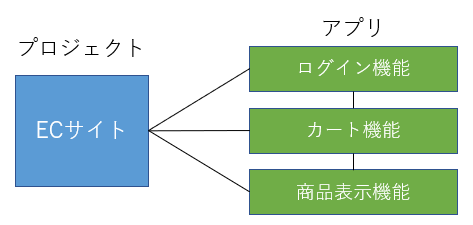
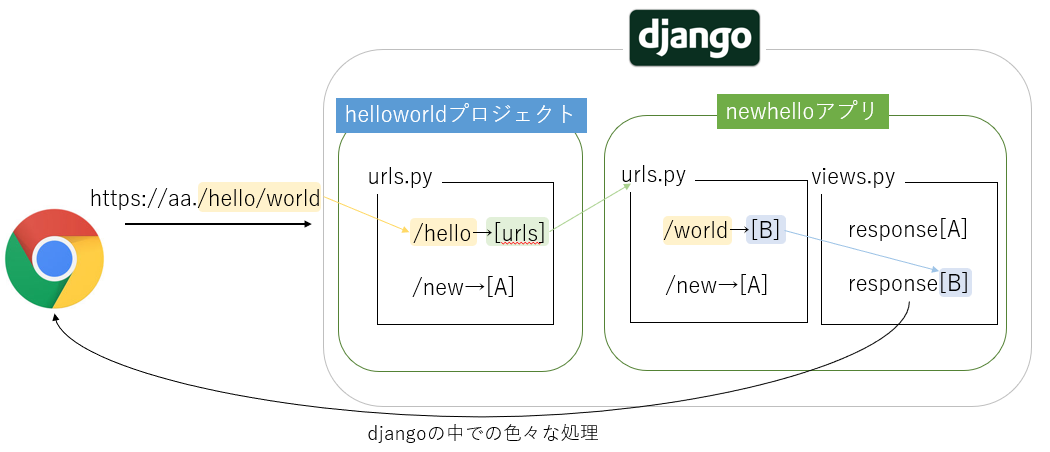
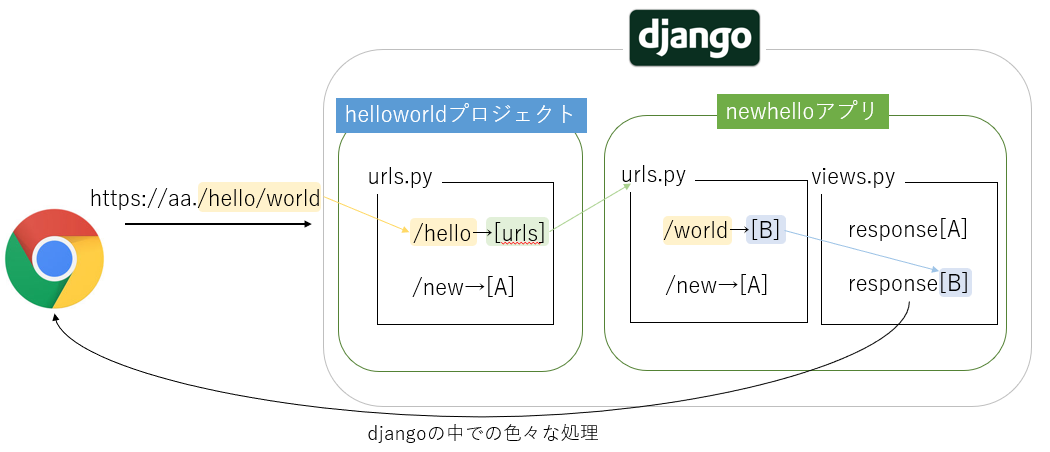
ここで、プロジェクトとアプリのurlの関係を図にしてみました。

この図を見ると、プロジェクトが親フォルダでアプリが小フォルダということのイメージがわきやすくなるのではないかと思います。
上記の図を具体的な流れとして見ていきましょう。
[補足]
まずは、ブラウザでlocalhost:8000(127.0.0.1:8000)/hello/worldというリクエストが送ります。
すると、djangoはこのリクエストを受け取り、まずはhelloworldフォルダにあるurls.pyファイルが読み込まれます。
そして、urls.pyファイルにかかれているurlと、リクエストの内容を照合します。
ここでは、localhost:8000/helloの部分がurls.pyファイルに書かれているurlpatternと一致します。
hello/に合致した場合、次にnewhelloアプリのurlを見るような指示がされていますので、次にnewhelloアプリのurls.pyファイルが読み込まれます。
newhelloアプリの中のurls.pyファイルでは、localhost:8000/hello/worldにおけるhello以下の部分、つまりworldと合致する内容があるかを探します。
newhelloのurls.pyファイルを見ると、worldというurlがあった場合はviews.pyファイルのBを呼び出すよう指示がされています。
結果として、newhelloフォルダの中にあるviews.pyファイルが呼び出され、その中で書かれているBが実行されるのです。
図のイメージで整理したこの流れを、実際にコードで表現していきましょう。
まずは、helloworldフォルダのurls.pyファイルを編集します。
[コード]-BASE/helloworld/urls.py
from django.urls import path, include ← new!
urlpatterns = [
path('admin/', admin.site.urls),
path('hello/', include('newhello.urls')), ← new!
]
1行目でincludeメソッドを読み込んでいることを忘れないようにしましょう。
他のアプリのファイル(helloworld(プロジェクト)とnewhello(アプリ)は別のフォルダです。)を参照するときには、上記のようにincludeメソッドを使います。
path('hello/', include('newhello.urls'))をコードを打つことによって、host名/helloというurlがリクエストされると、newhello.urlsが読み込まれるように設定することができます。
つぎに、newhelloアプリの中のurls.pyを編集し、urls.pyとviews.pyファイルを関連付けましょう。
[コード]-BASE/newhello/urls.py
from django.urls import path
urlpatterns = [
path('world/', views.hellofunction, name='hello'), ← new!
]
この設定は前の記事で行った内容です。
ここで知っておかなければいけないことは、helloworldでのurlの内容newhelloアプリは引き継ぐということです。
それぞれのファイルのurlpatternsを並べてみます。
[コード]リクエストしたurl
localhost:8000/hello/world
helloフォルダの下
path('hello/', include('newhello.urls'))
newhelloフォルダの下
path('world/', views.hellofunction, name='hellofunction')
つまり、newhelloフォルダの中のviews.hellofunctionを呼び出すためにはlocalhost:8000/hello/worldというコードを打たなければいけない点に注意しましょう(localhost:8000/worldではいけません)。
あとは、views.pyファイルの中でhellofunctionを定義してあげれば完成です。
今回はfunction based viewで作りましたが、もちろんclass based viewで作っても問題ありません。
[コード]-BASE/newhello/views.py
def hellofunction(request):
return HttpResponse('<h1>hello world</h1>')
実際にサーバを立ち上げ、ブラウザにurlを入力し、サーバーにhttpリクエストを投げると、hello worldがブラウザに表示されます。
このような簡単な表示であればアプリを使うメリットはイメージしづらいのですが、複雑なウェブサイトを作成する上ではアプリは必須です。
これでhello worldの実装は終わりです。お疲れさまでした。
ここまでの実装では、まだdjangoの便利さにはわからないですよね。
djangoはデータベースが関係してくると力を発揮します。次の章からは、実際にデータベースを使ってデータの管理を進めていきます。
早速勉強を進めていきましょう。