django(フレームワーク)の仕組みを分かりやすく解説【徹底的にかみ砕きます】
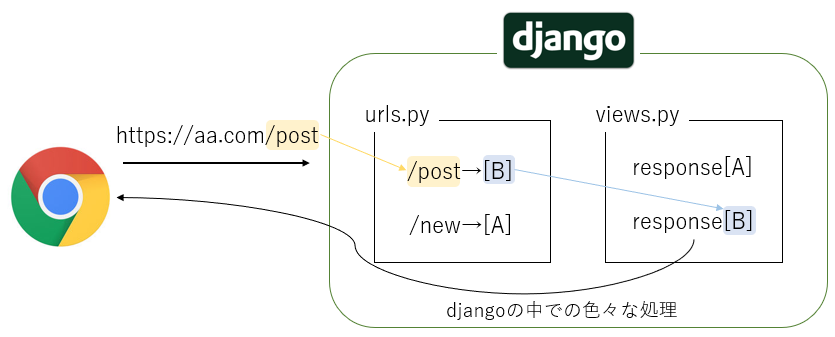
まずはdjangoの全体像を紹介

レストランの場合で考えてみる
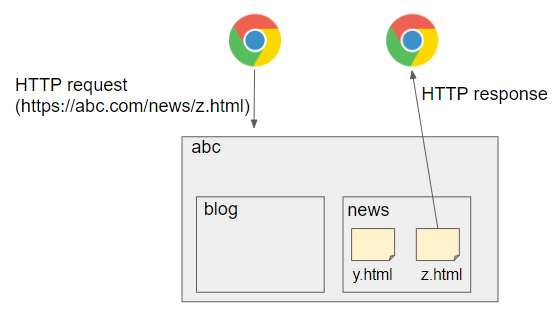
普通のウェブサーバーの場合
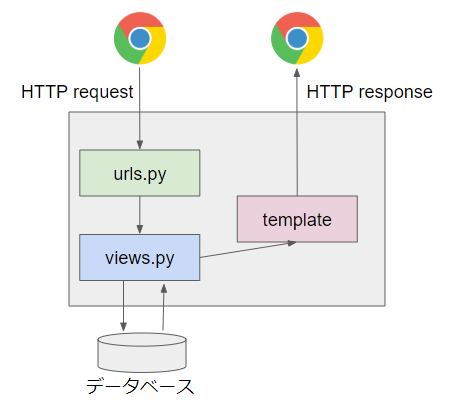
フレームワークの場合
ウェブサーバーで改めて整理する
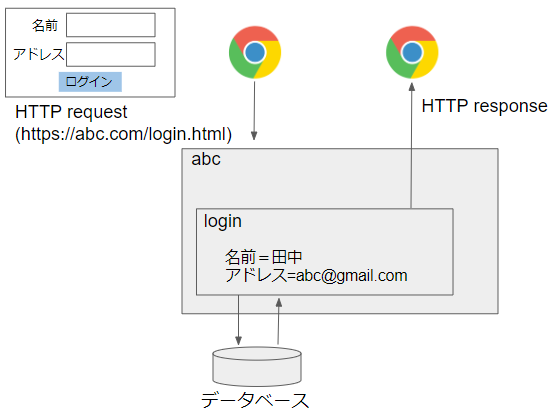
普通のウェブサーバーの場合

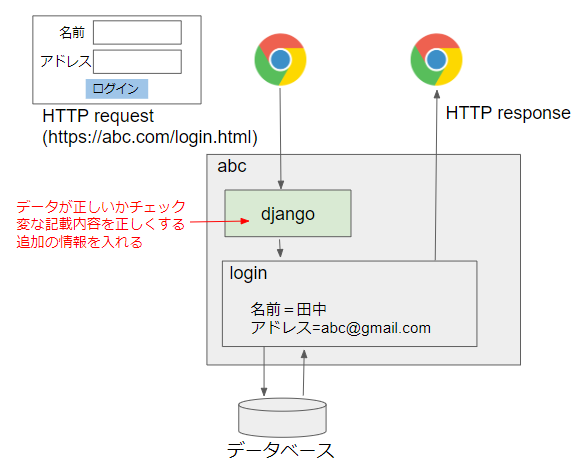
フレームワークの場合

urls.pyファイルに分けると何が良いのか?
100記事のブログを書いた場合
データベースと連携した場合
普通のウェブサーバーの場合

フレームワークを使った場合

さらに複雑なことをやりたい時は?
フレームワークとは、便利な機能が集まったもの
~Django無料講義~のご案内
Code for Djangoが、4時間超の無料Django講義をはじめました