urls.pyファイルの設定
ここまでは主にviews.pyファイルまわり(ブラウザへの表示をコントロールする部分)を中心に設定してきました。
最後に、urls.pyファイルの設定をしていきましょう。
http://127.0.0.1:8000/hello(またはlocalhost:8000/hello)というurlをリクエストすることにより、HelloWorldViewクラスが呼び出されるように設定をします。
[コード]urls.py
from django.contrib import admin
from django.urls import path
from .views import HelloWorldView ← new!
urlpatterns = [
path('admin/', admin.site.urls),
path('hello/', HelloWorldView.as_view()), ← new!
]
[コードの解説]まずは、views.pyファイルからhelloWorldViewをimportします。
その上で、127.0.0.1/helloというurlがリクエストされたらHelloWorldViewクラスを呼び出すような設定をしています。
HelloWorldViewの後に、.as_view()と書かれていますが、これはクラスを呼び出す時に付けなければいけませんので、覚えておくと良いでしょう。
as_view()の意味は追って説明していきます。
これで設定は完了です。
実際にサーバーを立ち上げて、127.0.0.1:8000/helloにアクセスしてみましょう。
[コマンドライン]
$ python manage.py runserver

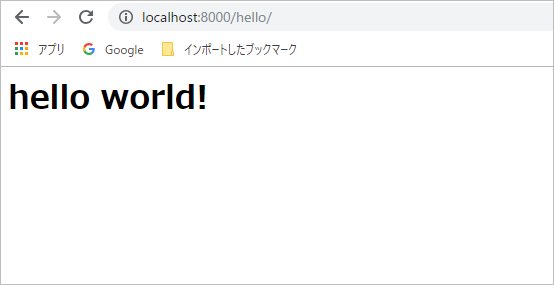
無事にhello worldが出力されていることがわかります。
urlを見ると、localhost:8000/helloと入力されていることも確認しましょう。
表示は変わりませんが、今回はHelloWorldViewクラスが呼び出され、その中のtemplate_nameにかかれているhello.htmlファイルが呼び出されていますので、djangoの内部では全く別のことが行われています。
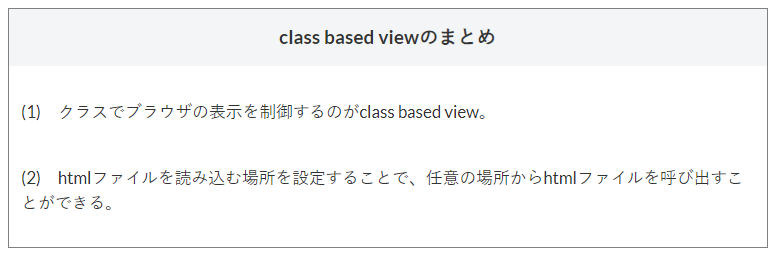
djangoには、function based viewとclass based viewの2種類があることと、それぞれの使い方に対するイメージをわかせましょう。

class based viewを学んだ後は
アプリを作って、hello worldを表示させていきます。