ウィジェットの概要と、使い方を解説【順番に説明していきます】
まずはウィジェットの概要から
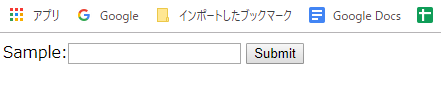
フィールドとの関連性は?

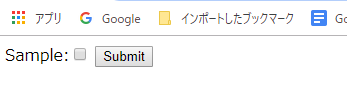
CharFieldだけどチェックボックスにしてみる

ウィジェットの使い方を紹介
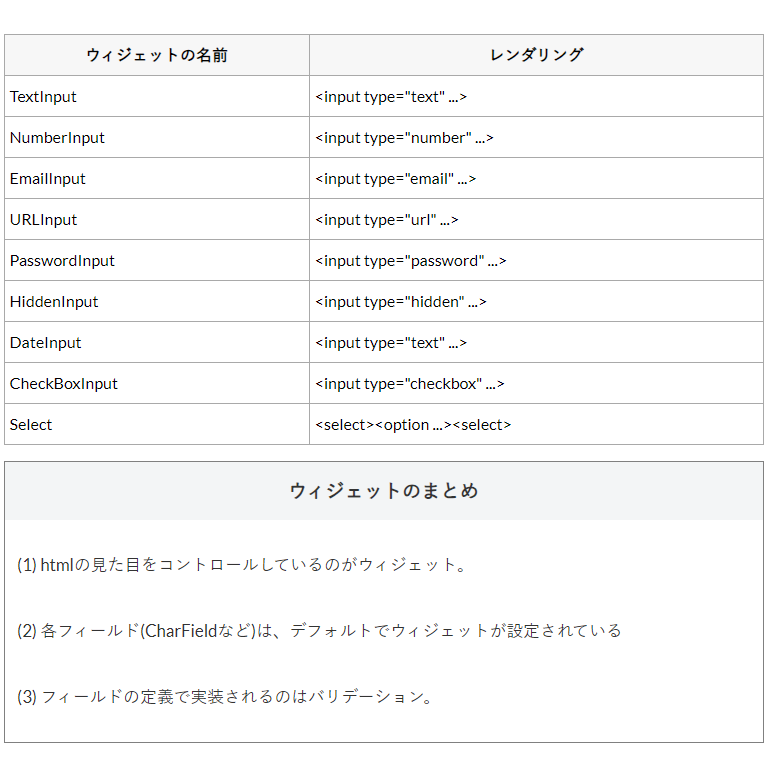
ウィジェットの種類を紹介

~Django無料講義~のご案内
Code for Djangoが、4時間超の無料Django講義をはじめました
・本を出版したCode for Djangoの
製作者が作ったサイトです。
・Code for Djangoの内容も、
動画で詳しく解説しています。
・動画は順次ふやしていきますので、
ただで学び続けることが可能です。
・Djangoの効率的なスキルアップに、
是非お役立て下さい。